I’m sure so many people have been talking about this, and I will pitch my 2 cents in to this concept which is one of the greatest pinnacles of Web 2.0 – “Segregation of Data and Presentation”
You guys are all going “What…???” if you don’t know much about web design. And even if you do, if have been focusing only on the small stuff like how to make that PNG show on IE or how to apply transparency on objects, you won’t get this right away – here’s an opportunity for you to think bigger and wider.
A while ago when the internet was first developed, data was kept within a website, and not transferred externally very often. And even when it was, it was done thorugh each individual’s own ways of doing it rather than in a universally accepted formet. In other words, data was not transferrable. If you want to read something, you go to that site – there’s no other way. Also, before the CSS2 days, there was a time when modifying the design or controlling the whole layout was such a pain in the ass. Now it’s all changed. And here’s how :
- XMLXML stands for Extensible Markup Language. It is extendable, self-definable, and most importantly it carries PURE DATA. JUST DATA. It requires external files or parsing to be formatted into a visual layout. Well, that sucks, no? No, it does NOT suck. This gives flexibility. Same data from 1 source can be parsed and presented in a gazillion different ways on a gazzilion different platforms. It’s awesome. It rocks.How do you think RSS feeds work? Blogs all spit out an RSS feed that looks something like this :
<item> <title>The Most Brutal, Most Honest Review Me Post Ever</title> <link>http://feeds.feedburner.com/~r/JeffKeeConsulting/~3/117634970/</link> <comments>https://www.jeffkee.com/blogold/2007/05/17/the-most-brutal-most-honest-review-me-post-ever/#comments</comments> <pubDate>Fri, 18 May 2007 06:14:23 +0000</pubDate> <dc:creator>Jeff Kee</dc:creator>
<category><![CDATA[Stupid People]]></category> <category><![CDATA[Comedy]]></category> <category><![CDATA[Cool Websites]]></category> <guid isPermaLink="false">https://www.jeffkee.com/blogold/2007/05/17/the-most-brutal-most-honest-review-me-post-ever/</guid> <description><![CDATA[While a lot of the PayPerPost items force you to be postive about a product in order to qualify for the payout, Review Me does not ask for that. You can be completely honest with any kind of reviews for anybody, and I found one that made me laugh at the end. Who did this? None [...]]]></description> <content:encoded><![CDATA[<p>While a lot of the PayPerPost items force you to be postive about a product in order to qualify for the payout, Review Me does not ask for that. You can be completely honest with any kind of reviews for anybody, and I found one that made me laugh at the end.</p> <p>Who did this? None other than a fellow blogger, and also my client (one of the bigger accounts!), <a href="http://www.johnchow.com" target="_blank">John Chow</a>!</p> <p>He was asked to serve up <a href="http://www.johnchow.com/seven-day-system-for-making-money-online-but-for-who/" target="_blank">a review for this scam of a pyramid scheme</a>, and he cleanly exposes the dark sides of it - about how ONLY the guy who owns the website will leech off your efforts while chances are you won’t get any back!</p> <p>This review is a MUST-READ, just so you can read the last sentence on John’s review - and I won’t reveal it here! <a href="http://www.johnchow.com/seven-day-system-for-making-money-online-but-for-who/" target="_blank">Read for yourself about this scam</a>!</p> <div class="feedflare"><a href="http://feeds.feedburner.com/~f/JeffKeeConsulting?a=ux3UbqQ8"><img src="https://feeds.feedburner.com/~f/JeffKeeConsulting?i=ux3UbqQ8" border="0"></img></a> <a href="http://feeds.feedburner.com/~f/JeffKeeConsulting?a=8F2o8VPA"><img src="https://feeds.feedburner.com/~f/JeffKeeConsulting?i=8F2o8VPA" border="0"></img></a> <a href="http://feeds.feedburner.com/~f/JeffKeeConsulting?a=0qrO7oFl"><img src="https://feeds.feedburner.com/~f/JeffKeeConsulting?i=0qrO7oFl" border="0"></img></a></div>]]></content:encoded> <wfw:commentRss>https://www.jeffkee.com/blogold/2007/05/17/the-most-brutal-most-honest-review-me-post-ever/feed/</wfw:commentRss>
<feedburner:origLink>https://www.jeffkee.com/blogold/2007/05/17/the-most-brutal-most-honest-review-me-post-ever/</feedburner:origLink></item>
OK, I know this just looks like gibberish. But this file defines the data. This files defines the title, link, date/time, author, content, categories of my blog post. Based on this XML, any engine can display this any way it wants to, without any security risk to my actual data on my server!
This is also the backbone of how aggregator sites like Technorati works. It collects the XML data from selected blogs (such as your favorites) and displays it all together in the Technorati-crafted format! How amazing is that?
Newspaper websits now offer this. You don’t need to visit the actual site to get the news – now you can put the XML feed, or more commonly known as RSS feeds, on your RSS reader/aggregator and you can get it all!
- AJAXThis has more emphasis on the performance and presentation within a website. AJAX stands for Asynchronous Javascript and XML. AJAX works like this :
 AJAX is a technology that allows you to interact with the server using minimal amount of data (just the data that you need to send in) and then get the results back without refreshing the whole page. Usually, to indicate success, or for the functional purpose, the AJAX code includes scripts to update a part of the existing webpage that you already have open on your browser. That way it reduces the amount of time you spend waiting for the whole page to reload when you input a comment, or fill out and submit a form etc. It makes things go faster, easier, and also it reduces bandwidth for mega-sized websites like Facebook. I already raved about how much I love and respect Facebook because they follow the Web 2.0 trend with AJAX and all.
AJAX is a technology that allows you to interact with the server using minimal amount of data (just the data that you need to send in) and then get the results back without refreshing the whole page. Usually, to indicate success, or for the functional purpose, the AJAX code includes scripts to update a part of the existing webpage that you already have open on your browser. That way it reduces the amount of time you spend waiting for the whole page to reload when you input a comment, or fill out and submit a form etc. It makes things go faster, easier, and also it reduces bandwidth for mega-sized websites like Facebook. I already raved about how much I love and respect Facebook because they follow the Web 2.0 trend with AJAX and all. - CSSUsually a lot of Web 2.0 pitches do not include CSS, because it is not as new and fresh as XML and AJAX technology. BUT. Why is CSS important?You can build a website out of purely DIVs, with content in it. By itself you’ll just have DIVs after DIVs piled up in rows. However. With CSS, you can define the presentation of the entire website!!! Check out the CSS Zen Garden for more details on how that works, if you’re not sure.What does this mean? Well, that means, once again, the data is segregated from the presentation. While this is different in nature from XML parsing, this still gives the web developers option to design the same content in many different ways. This means that when you want to re-design your website, you often don’t even need to touch the HTML files – you just modify your CSS and all the elements can be defined (if you’re savvy enough with CSS!).
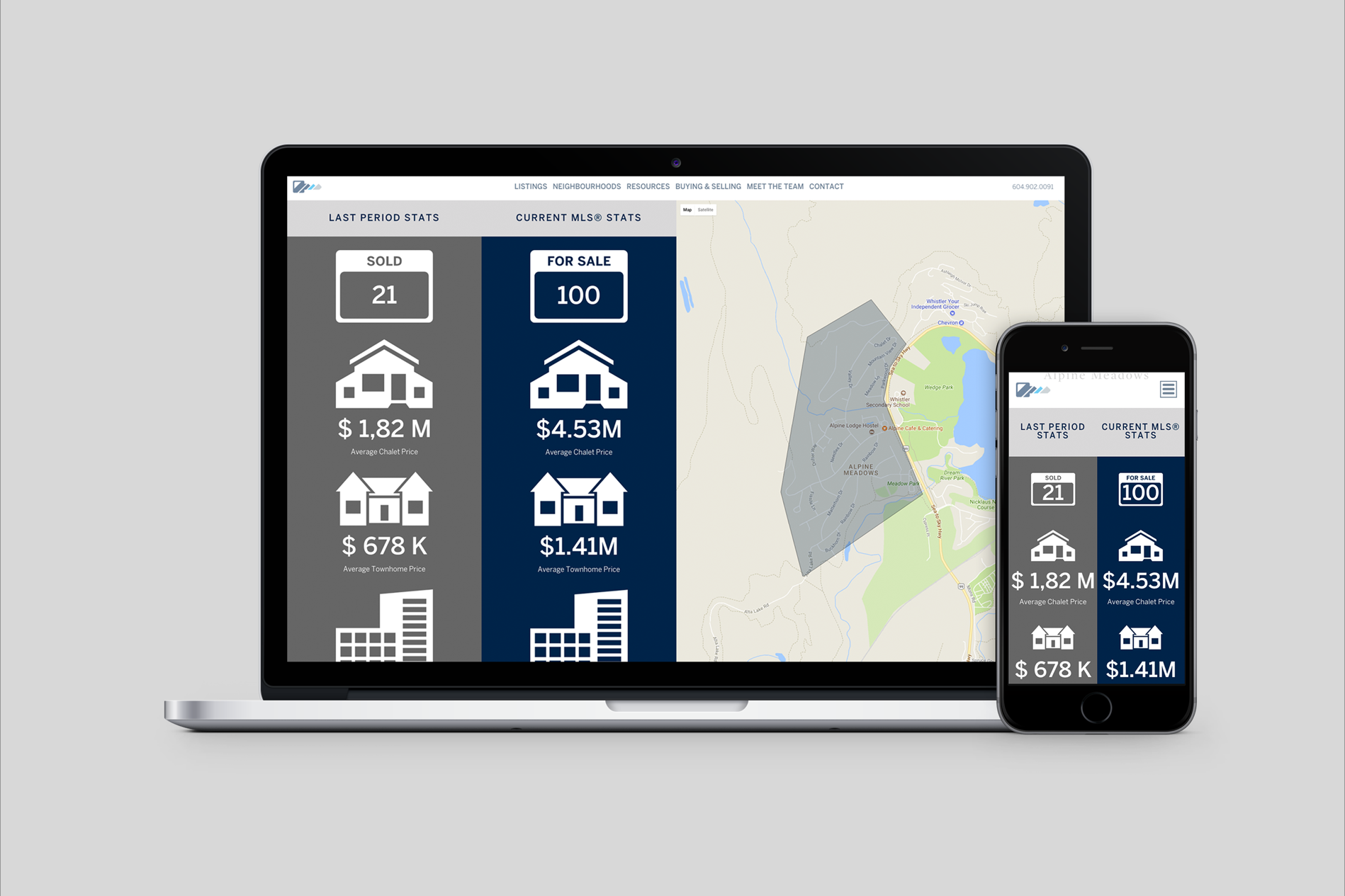
While this technology has been available for years, as it developed from CSS1 to CSS2 and what not, this is becoming more and more prominent of a technology as computers are no longer the only devices that surf the net. My Blackberry can surf the net. So can Palm Treos, and cell phones, and, well, of course, computers. These devices have different screen-size capacities, as well as different functionalities (my Blackberry cannot run Javascript). Obviously, to spit out the same website layout as you would on a computer wouldn’t look too good on any other platforms, nor would it work very well.
<link rel="stylesheet" type="text/css" media="screen" href="screen.css" /><link rel="stylesheet" type="text/css" media="print" href="print.css" /><link rel="stylesheet" type="text/css" media="handheld" href="mobile.css" />Here’s how the multi-CSS works. Basically, when this code is inserted, the same bloody page will render differently in different type of equipment it is being read by. When a printer tries to print it, it will display it based on print.css. When it’s from a hand-held device with limited screen size, and processing functionality, it will use the mobile.css presentation.
That’s Web 2.0. Segregation of data from presentation gives flexibility, transferrability. It makes data transparent. It makes data fluid.
The internet revolution has barely begun.

 AJAX is a technology that allows you to interact with the server using minimal amount of data (just the data that you need to send in) and then get the results back without refreshing the whole page. Usually, to indicate success, or for the functional purpose, the AJAX code includes scripts to update a part of the existing webpage that you already have open on your browser. That way it reduces the amount of time you spend waiting for the whole page to reload when you input a comment, or fill out and submit a form etc. It makes things go faster, easier, and also it reduces bandwidth for mega-sized websites like Facebook.
AJAX is a technology that allows you to interact with the server using minimal amount of data (just the data that you need to send in) and then get the results back without refreshing the whole page. Usually, to indicate success, or for the functional purpose, the AJAX code includes scripts to update a part of the existing webpage that you already have open on your browser. That way it reduces the amount of time you spend waiting for the whole page to reload when you input a comment, or fill out and submit a form etc. It makes things go faster, easier, and also it reduces bandwidth for mega-sized websites like Facebook.